The Real Reason You Procrastinate
Motion Graphics
Animation
Music
Software
- Adobe After Effects
- Adobe Photoshop
- Adobe Illustrator
- Blender + MakeHuman
- FL Studio + Adobe Audition
Deliverable
- Video
Timeline
- October–December 2021
01.
Objective
Listen to a podcast episode and translate it into a visual format. I wanted to visualize it using animation, as well as using music. This allows me to provide a clearer understanding of parts of the podcast through visuals and sound.
02.
Podcast
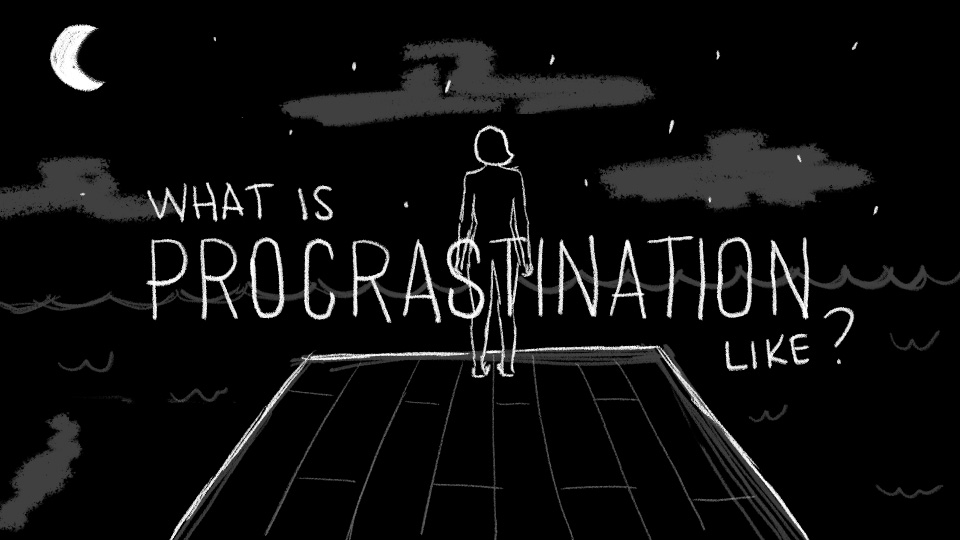
The podcast I chose was called “The Real Reason You Procrastinate” by WorkLife with Adam Grant, featuring master procrastinator Margaret Atwood. Since Atwood is a famous author and great at developing a detailed scene through words, I wanted to visualize them her story from the podcast.
03.
Rough Storyboard
I first created a script of how I wanted my video animation to be. Based on that script, I then sketched out a rough storyboard.
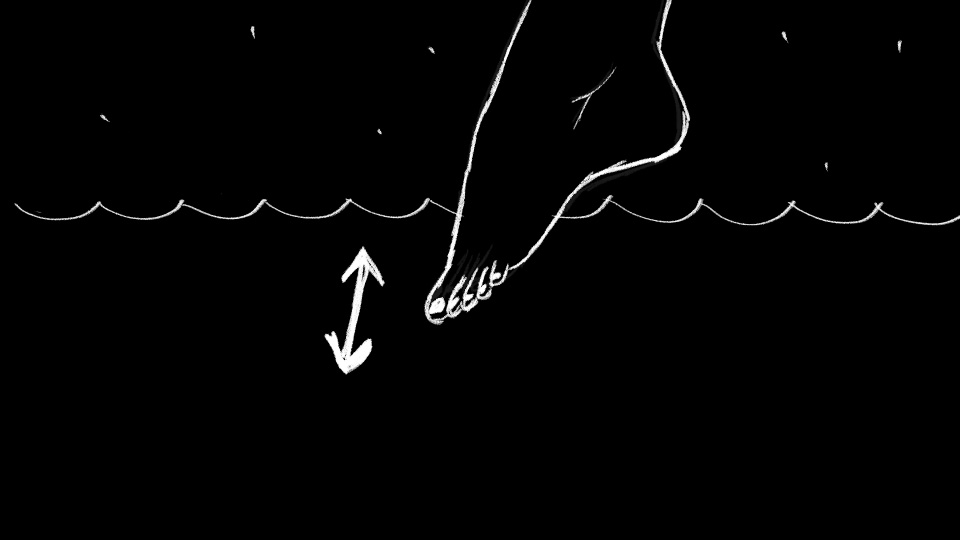
Scene 1: Cold Water

“What does procrastination look like?” A woman can be seen on a deck above cold water at night.

Woman dips her foot multiple times to test the water.

Knowing that the water is cold, she dives into the freezing water.

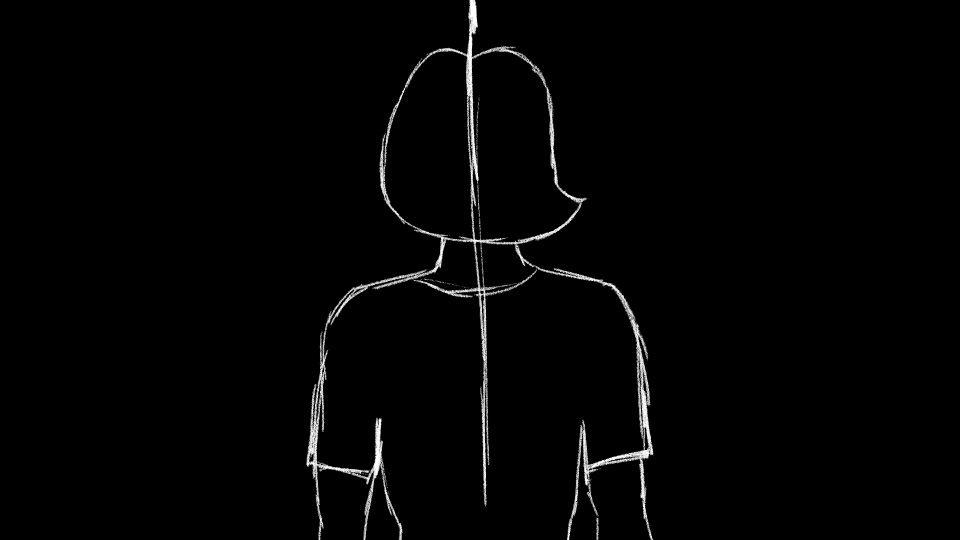
Scene 2: Alter Ego

The back of the woman is centered in the frame.

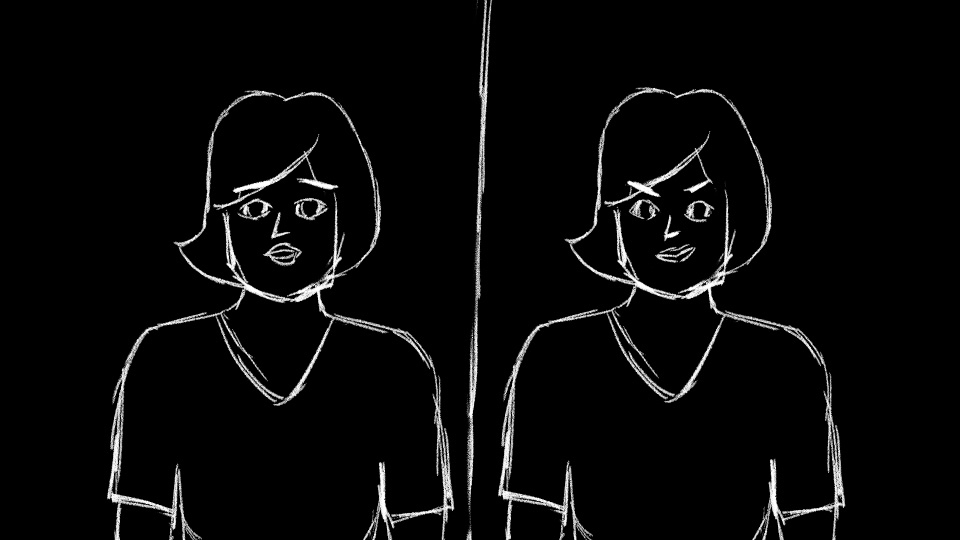
The camera rotates around her, viewing the front of her. As the camera turns, the woman splits in two, one worried and one evil.

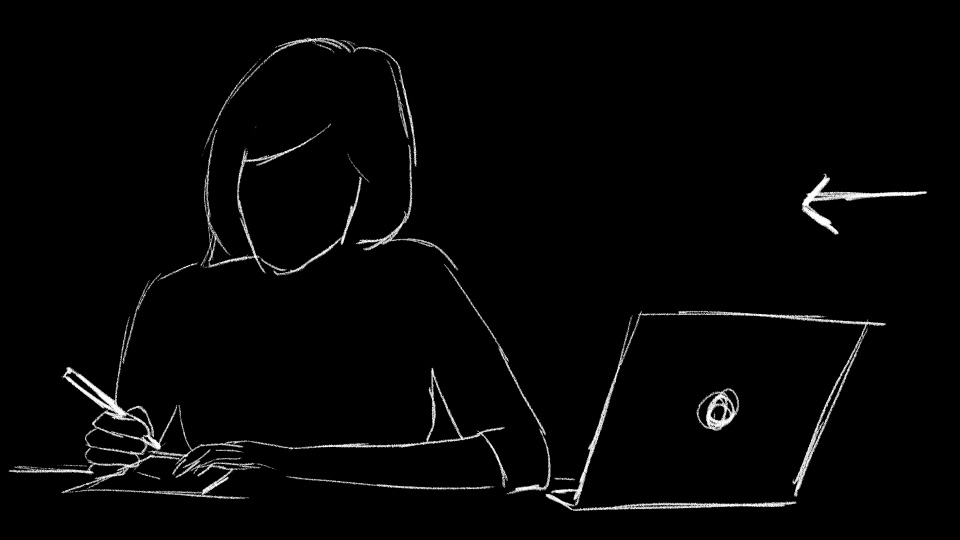
The camera pans to the left. The woman can be seen working.

The camera pans to the right. The woman is being lazy as she lies down on the couch.

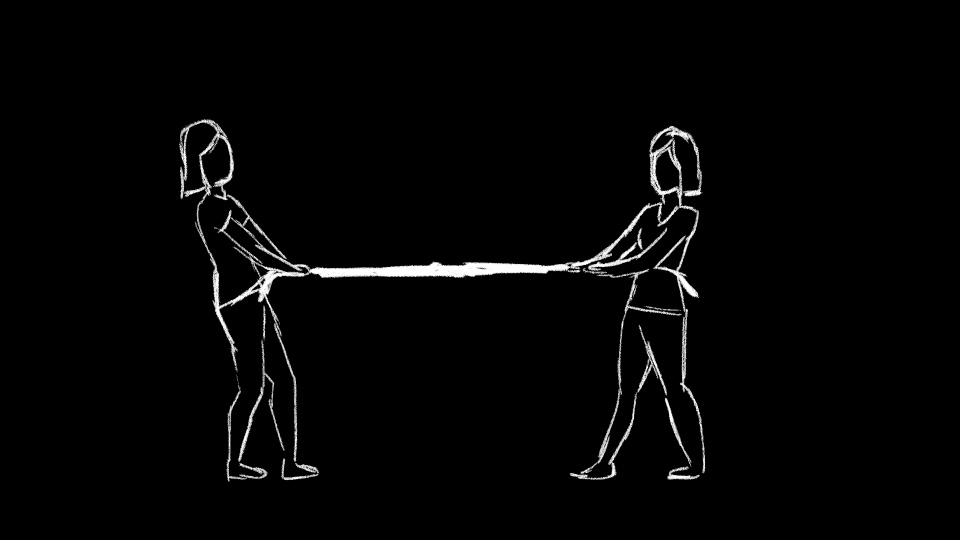
The camera zooms out and the two of her plays tug of war.

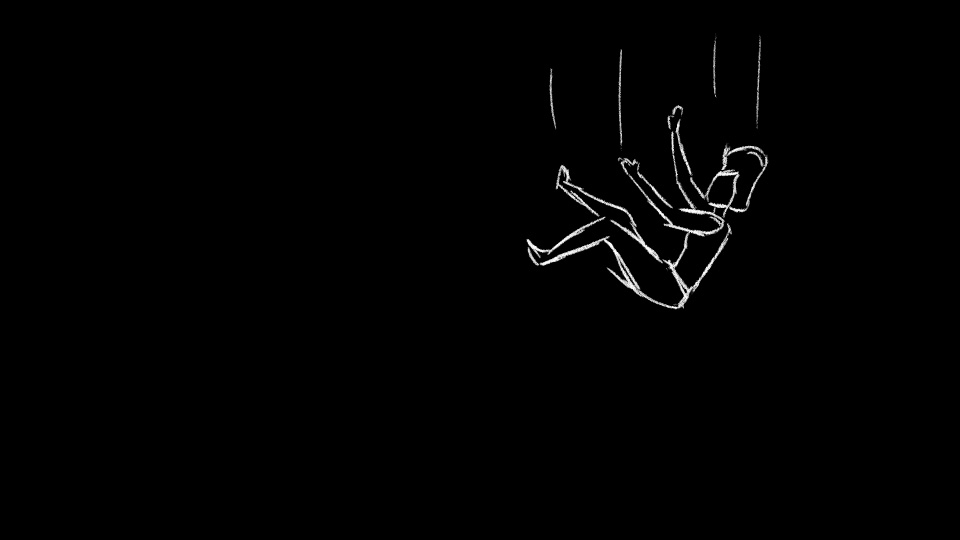
The woman in the right falls through the floor.
Scene 3: Reasons

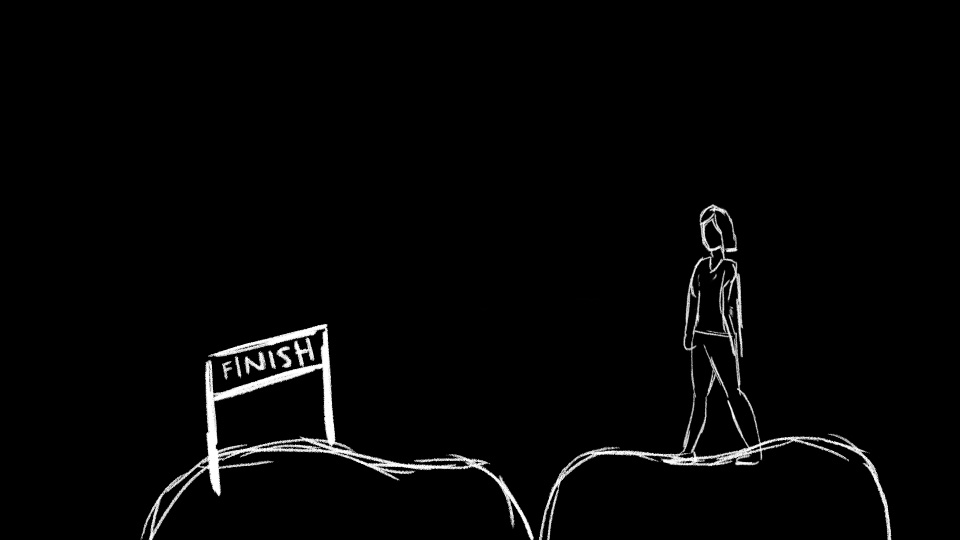
Fear of failure: The woman lands on the platform. Across from her is another platform that has the finish line. Both platforms spread apart and she jumps to the first line.

The woman is feeling depressed due to lack of confidence.
04.
Execution
After figuring out the rough direction I was with in my animation, I began designing in Blender, Illustrator, and Photoshop before executing in After Effects. I experimented with a lot of textures, colors, and styles.
05.
Music
I produced the music using FL Studio. Making the song gave me more control of the story.
To keep up with the theme of time, I made the song at 120 BPM (beats per minute) because every beat is half a second long.
Since the story changes tone from dark to light, I made the song change keys from minor to major in the middle of it. The minor key is typically dark or sad and the major key is typically happy.
To keep up with the theme of time, I made the song at 120 BPM (beats per minute) because every beat is half a second long.
Since the story changes tone from dark to light, I made the song change keys from minor to major in the middle of it. The minor key is typically dark or sad and the major key is typically happy.
06.
Final Storyboard
As I develop the scenes, I ended up adjusting the story so it would make more sense to the viewer. That meant that I removed the “alter ego” scene and added a climax or a resolution scene at the end of the video.
Scene 1: Cold Water
Scene 2 3: Reasons
Scene 4: Climax/Resolution
07.
Final Video
Resolution: 3840 x 1920px (4K 2160p)
Framerate: 23.976fps (24fps)
Duration: 1m 40s
Framerate: 23.976fps (24fps)
Duration: 1m 40s
More Projects