Thanhthao Van & Ryan Parajas
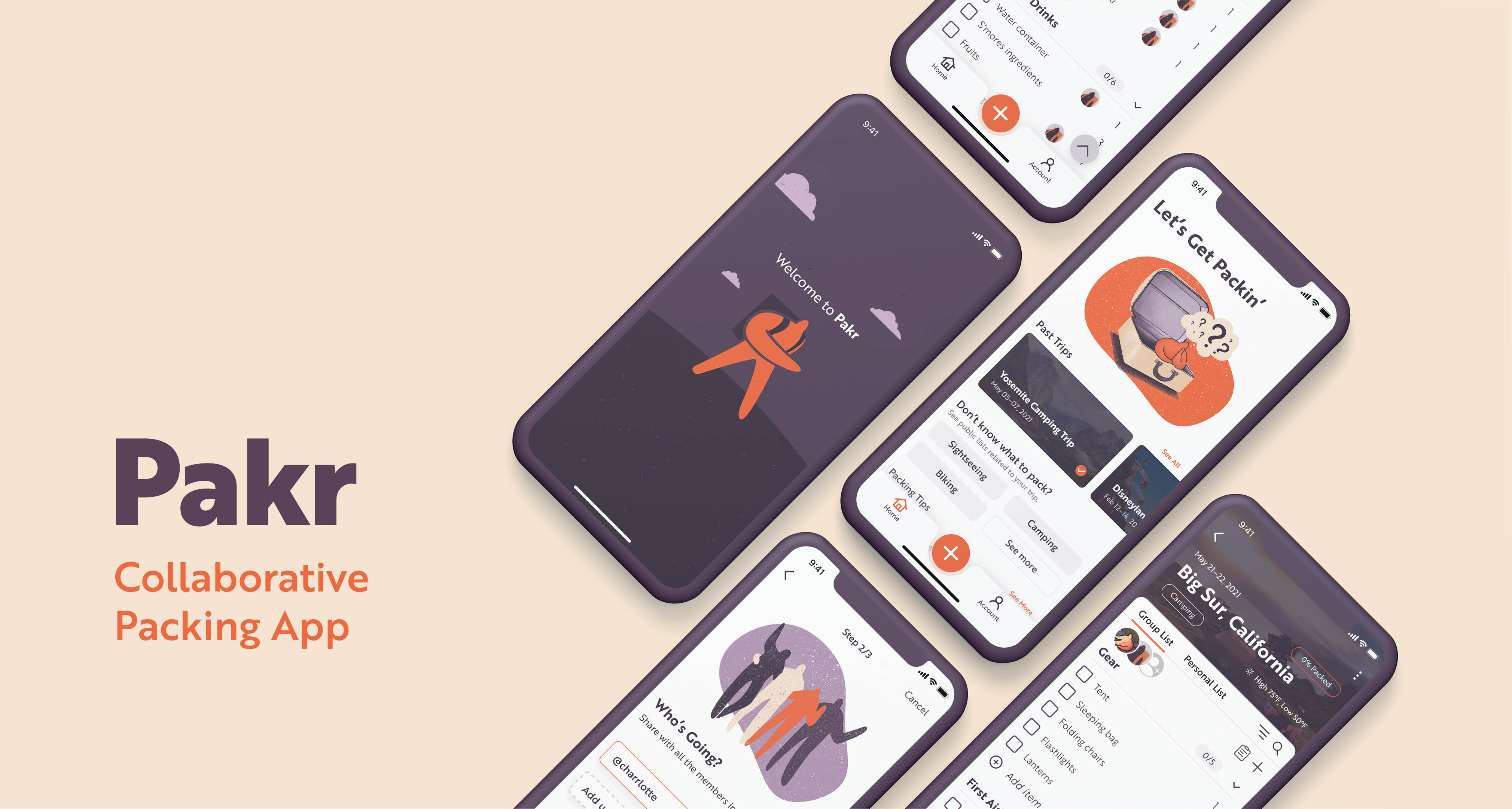
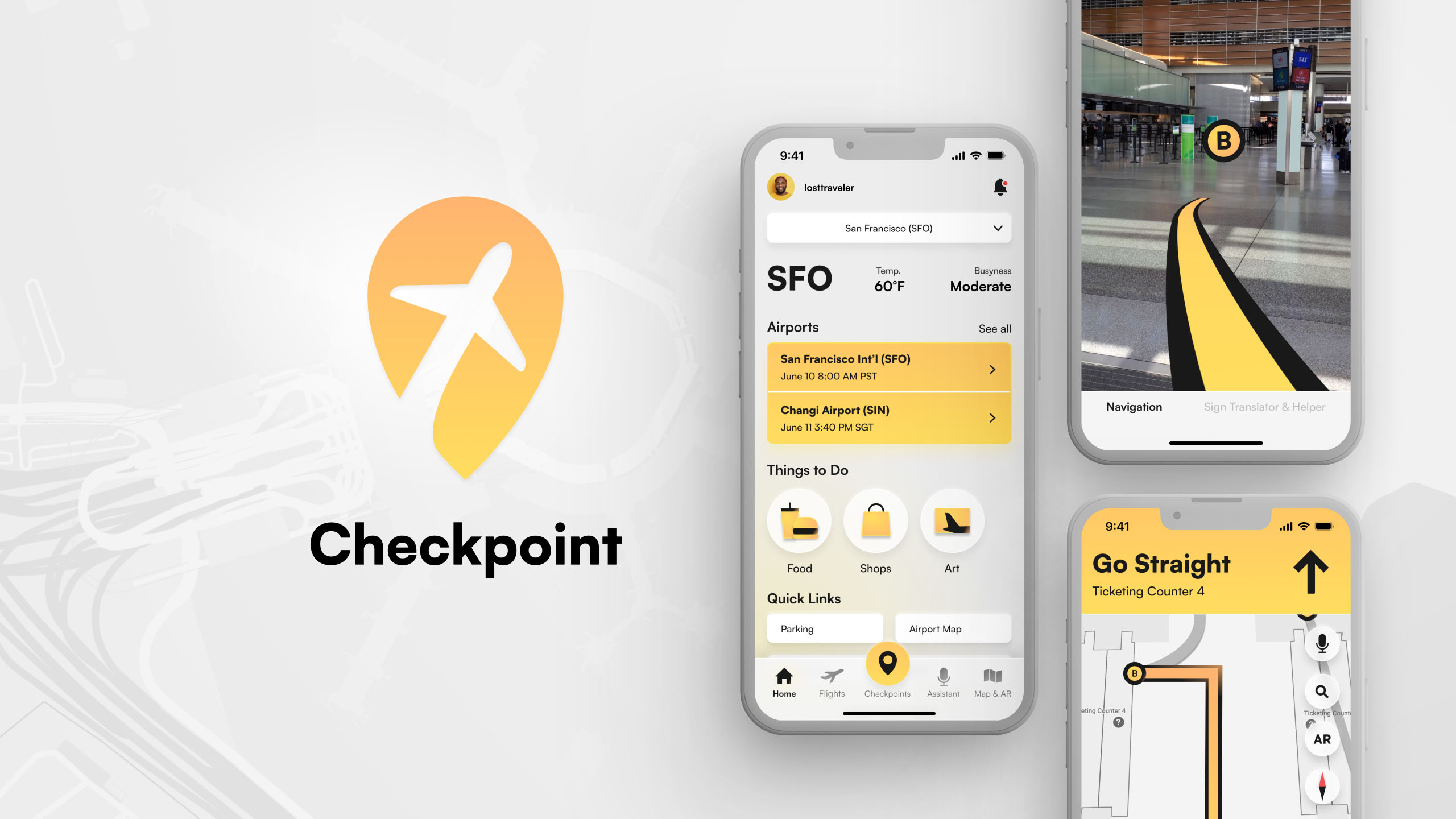
Creating wireframes, designing the app screens, and prototyping using Adobe XD.
Sarah Sauerzoph
Creating brand identity, digital illustrations, and vector icons.
All Together
Researching, storyboarding, creating a site map, developing user persona, testing, and compiling a process book.